[CSS] 各種屬性一覽表
其實這篇才是重點 🙂
文字屬性一覽
color: #000; /*色彩*/
font-family: 細明體,sans-serif; /*文字字型*/
font-size: 9pt; /*文字大小*/
font-style: italic; /*文字斜體*/
font-style: normal; /*標準文字*/
可消除瀏覽器中預設的斜體文字或標籤<i> <em>內的字
font-weight: bold; /*文字粗體*/
font-weight: normal; /*標準文字*/
可以用在消除 h1 ~ h6 的預設粗體或粗體標籤<b> <strong>內的字
font-variant: small-caps; /*小型英文大寫*/
letter-spacing: 1pt; /*字間距離*/
line-height: 200%; /*設定行高*/
vertical-align: sub; /*下標字*/
super; /*上標字*/
text-decoration: line-through; /*加刪除線*/
overline; /*加頂線*/
underline; /*加底線*/
none; /*刪除底線*/
text-transform: capitalize; /*首字大寫*/
uppercase; /*英文大寫*/
lowercase; /*英文小寫*/
text-align: right; /*文字靠右對齊*/
left; /*文字靠左對齊*/
center; /*文字置中對齊*/
justify; /*文字分散對齊*/
word-spacing: 5px; /*半形空格的間距*/
white-space: pre; /*讓元素有<pre>標籤功能*/
設定多個文字字型以分開「 , 」但有些字型名稱由多個英文字構成
字和字之間包含空白,例如 Times New Roman ,就必須用雙引號括弧起來
font-family : 細明體,sans-serif,”Times New Roman”
連結屬性一覽
a /*所有超連結*/
a:link /*超連結文字格式*/
a:visited /*瀏覽過的連結文字格式*/
a:active /*按下連結的格式*/
a:hover /*滑鼠移至連結*/
滑鼠游標樣式:
作業中 cursor:progress
十字型 cursor:crosshair
箭頭朝上下 cursor:n-resize 或 cursor:s-resize
十字箭頭 cursor:move
箭頭朝左右 cursor:w-resize 或 cursor:e-resize
加一問號 cursor:help
箭頭朝左上右下 cursor:nw-resize 或 cursor:se-resize
文字I型 cursor:text
箭頭斜左下右上 cursor:sw-resize 或 cursor:ne-resize
漏斗 cursor:wait
手型(IE6) cursor:pointer
無法使用(IE6) cursor:not-allowed
游標圖案(IE6) p {cursor:url(“游標檔名.cur”),text;}
背景屬性一覽
background-color:#fff; /*背景色彩*/
background:transparent; /*透視背景*/
background-image : url(bg.jpg); /*背景圖片*/
background-attachment : fixed; /*浮水印固定背景*/
background-repeat : repeat; /*重複排列-網頁預設*/
background-repeat : no-repeat; /*不重複排列*/
background-repeat : repeat-x; /*在 x 軸重複排列*/
background-repeat : repeat-y; /*在 y 軸重複排列*/
指定背景位置,以下方式皆可使用
background-position : 90% 90%; /*背景圖片x與y軸的位置*/
background-position : top; /*向上對齊*/
background-position : bottom; /*向下對齊*/
background-position : left; /*向左對齊*/
background-position : right; /*向右對齊*/
background-position : center; /*置中對齊*/
清單樣式屬性一覽
用於<li> <ul>上的 如
.one{ list-style-type:decimal; /*阿拉伯數字*/ }
.three li{ border-bottom: 1px solid #ccc; /*下方邊框線*/}
<ul class=”one”>
<li>這裡是</li>
<li>阿拉伯數字</li>
<li>項目符號範例</li>
</ul>
list-style-type: none; /*不編號*/
list-style-type: decimal; /*阿拉伯數字*/
list-style-type: lower-alpha; /*小寫英文字母*/
list-style-type: upper-alpha; /*大寫英文字母*/
list-style-type: lower-roman; /*小寫羅馬數字*/
list-style-type: upper-roman; /*大寫羅馬數字*/
list-style-type: disc; /*實心圓形符號*/
list-style-type: circle; /*空心圓形符號*/
list-style-type: square; /*實心方形符號*/
list-style-image: url(dot.gif); /*圖片式符號*/
list-style-position: outside; /*凸排*/
list-style-position: inside; /*縮排*/
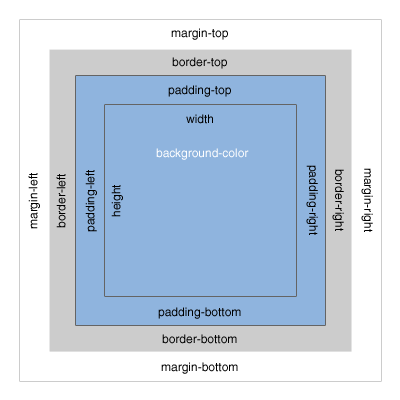
框線屬性一覽
邊框顏色
border-top-color : #369; /*上框線色彩*/
border-right-color : #369; /*右框線色彩*/
border-bottom-color : #369; /*下框線色彩*/
border-left-color : #369; /*左框線色彩*/
border-color : #369; /*簡化 四邊框線色彩*/
邊框寬度
border-top-width :1px; /*上框線寬度*/
border-right-width :1px; /*右框線寬度*/
border-bottom-width :1px; /*下框線寬度*/
border-left-width :1px; /*左框線寬度*/
border-width :1px; /*簡化 四邊框線寬度*/
邊框樣式
border-top-style : solid; /*上框線樣式*/
border-right-style : solid; /*右框線樣式*/
border-bottom-style : solid; /*下框線樣式*/
border-left-style : solid; /*左框線樣式*/
border-style : solid; /*簡化 四邊框線樣式*/
綜合以上樣式以下是建議書寫方式 :
border-top : 1px solid #6699cc; /*上框線*/
border-bottom : 1px solid #6699cc; /*下框線*/
border-left : 1px solid #6699cc; /*左框線*/
border-right : 1px solid #6699cc; /*右框線*/
其他框線樣式
solid /*實線框*/ │ dotted /*虛線框*/ │ double /*雙線框*/ │ outset /*凸框*/
ridge /*立體浮凸框*/ │ inset /*凹框*/│ groove /*立體內凸框*/
padding 邊框空白值
padding-top: 10px; /*上邊框留空白*/
padding-right: 10px; /*右邊框留空白*/
padding-bottom: 10px; /*下邊框留空白*/
padding-left: 10px; /*左邊框留空白*/
簡寫寫法 :
padding: 10px;
因為值都相同所以更簡化
padding: 2pt 3pt 2pt 3pt;/*四邊值順序為上、右、下、左*/
padding: 2pt 3pt;/*上下或左右值相同時順序為上下、右左*/

margin 標籤元素邊界值
標籤元素邊界值
margin-top: 10px; /*上邊界*/
margin-right: 10px; /*右邊界值*/
margin-bottom: 10px; /*下邊界值*/
margin-left: 10px; /*左邊界值*/
簡寫寫法 :
margin: 10px; 因為值都相同所以更簡化
其他簡寫方法 :
margin: 2pt 3pt 2pt 3pt; /*宣告四邊不同值順序為上、右、下、左*/
margin: 2pt 3pt; /*上下或左右值相同時順序為上下、右左*/
float 相對位置 clear 清除浮動
設定標籤元素與文字間的相對位置float屬性 :
float : right; /*標籤元素向右靠.文字圍繞在左邊*/
left; /*標籤元素向左靠.文字圍繞在右邊*/
none; /*以預設位置顯示*/
clear 屬性是用來解除 float 屬性的作用
clear : right; /*解除元素置右的浮動*/
left; /*解除元素置左的浮動*/
both; /*解除元素兩邊的浮動*/
nono; /*以預設位置顯示*/
position 物件定位
製作物件重疊效果必須加上position屬性:
position : static; /* 無定位 */
relative; /* 依物件左上角為基準點取相對位置 */
absolute; /* 依網頁左上角為基準點取絕對位置 */
fixed; /* 固定位置不受捲軸影響 */
可參閱http://www.hsiu28.net/style/article_detail.php?id=34
position : absolute會採用他的 父元素來繼承位置 要是父元素沒定義的話就會追朔到
祖元素或是body 所以只要在外層區塊用 position: relative 作為基準,裡面所有的區塊
都可以用 position : absolute ;top:0;來定位,這樣是不是就容易多了!!
但是如果沒有先設基準點,直接使用 position : absolute ;top:0; ,這個區塊定位將會
以瀏覽器視窗左上角為基準點。
overflow屬性一覽
overflow 屬性值 :
overflow: auto; /*預設使用捲軸*/
hidden; /*隱藏溢出範圍的內容*/
scroll; /*使標籤元素產生捲軸*/
visible; /*顯示全部忽略區塊大小*/
inherit; /*繼承父元素的可見性*/
IE 專用樣式
overflow-x:hidden; /*刪除水平捲軸*/
overflow-y:hidden; /*刪除垂直捲軸*/
display 屬性的運用
display 屬性值 :
display : none; /* 隱藏不顯示任何資料內容 */
block; /* 將資料內容分段顯示 */
lnline; /* 將資料顯示在同一行不分段 */
inline-block; /* 將資料顯示在同一行同時擁有區塊等級 */
display : block : 將資料內容分段顯示,並且可設定元素的寬與高。
display : lnline : 將資料顯示在同一行不分段,元素內的寬高不可改變。
display : inline-block : 將資料顯示在同一行,並且可設定元素的寬與高。
visibility 屬性的運用
visibility 屬性值 :
visibility : inherit; /* 繼承父元素的可見性 */
visible; /* 顯示元素內容 */
hidden; /* 隱藏元素內容 */
介紹常用到的 visibility : hidden 跟 display: none 有何不同 :
visibility: hidden 能隱藏標籤元素的內容,但不改變標籤元素原有的格式。
display: none 會隱藏包含標籤的所有元素。
vertical-align 屬性一覽
vertical-align屬性
vertical-align: top; /*垂直向上對齊*/
bottom; /*垂直向下對齊*/
middle; /*垂直置中對齊*/
text-top; /*文字垂直向上對齊*/
text-bottom; /*文字垂直向下對齊*/
其他請參閱http://www.hsiu28.net/style/css_skill.php



